Prototyping a product vision
- Date: May 2020
- Cient: Truckstop.com
- Watch video
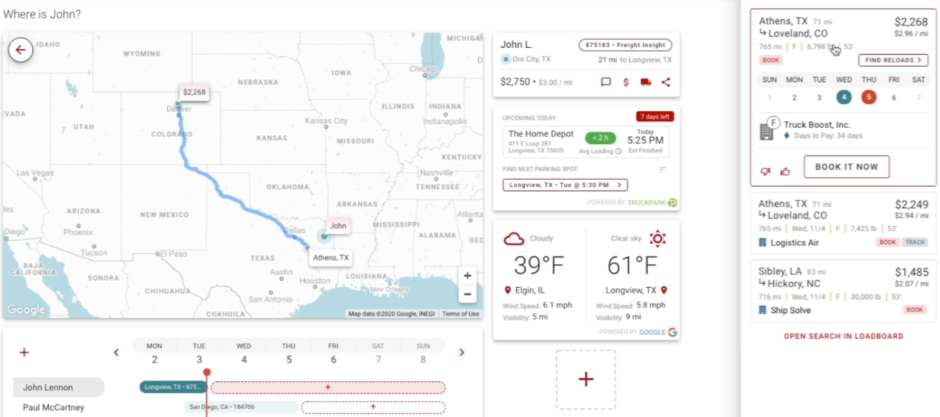
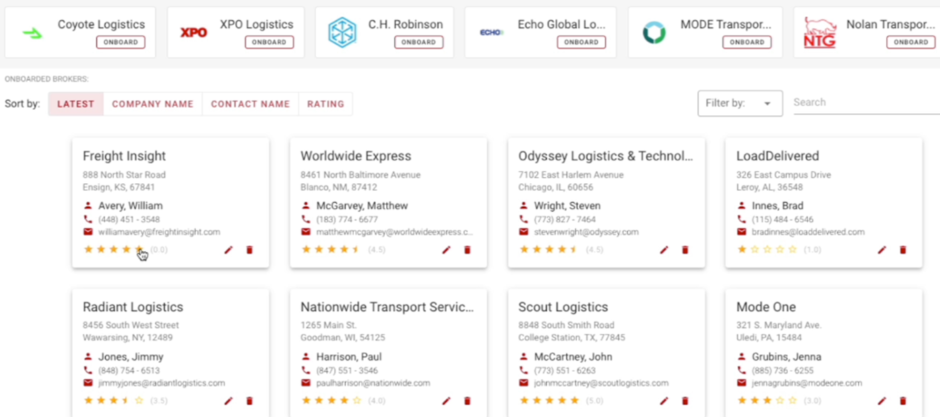
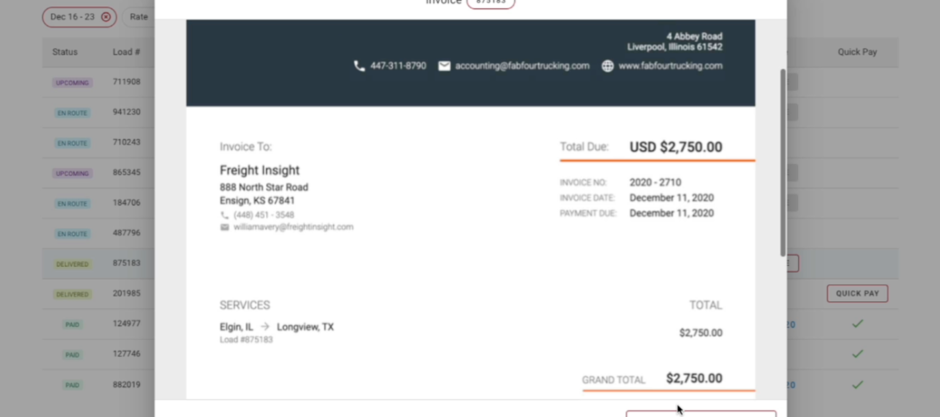
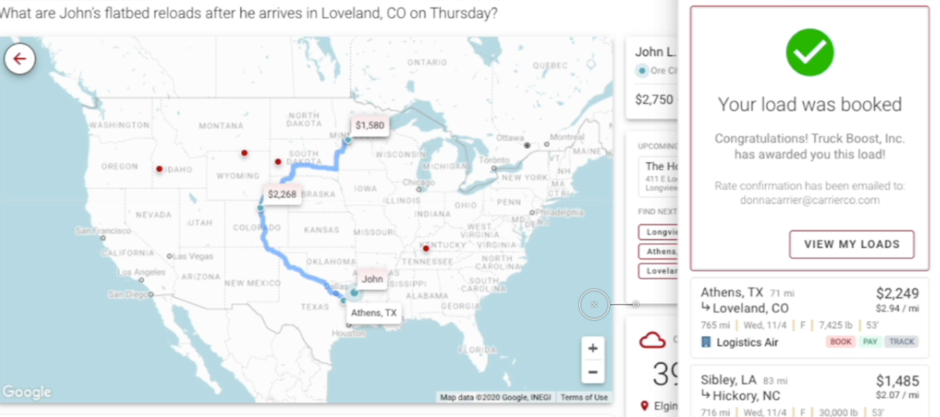
Design demonstrates shared goals between development, business and customers. Looking at static design or storyboards is a common current practice. But they can lack the essence of how the design engages and rewards interactivity and presents a compelling experience. Prototyping in HTML brings life to concepts and helps envision new approaches with less upfront risk and cost.
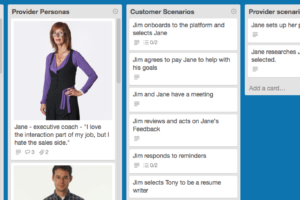
In this example movie, we start by determining the needs and skills of our target persona and using this character to engage with the interface. Using this prototype which offers limited but compelling interaction, customers can be tested and impressions shared. This process takes much of the risk out of extensive development concerns and allows for rapid iteration which can be more easily managed during development.
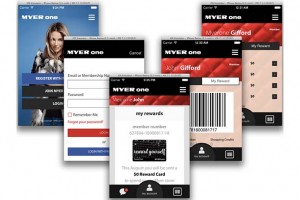
We’re not investing in long-term code solutions. With mainly off-the-shelf software and components we integrate APIs for data and use other hacks to make sure we can keep the focus on how the interaction enhances the goals. In this example, upsell was a significant component. In this example using Veutify, we went from sketches to code. We also enhanced a series of components we had built for our new design system.