Delivering a great user experience. It’s the sign of companies that “get it”, an example for others to imitate and a way to reap profits from delighted, engaged customers. In creating real or virtual goods and services, how do you engineer a memorable experience? Tip: Its harder than it looks. Customers aren’t there in your
ABOUT InterFACE
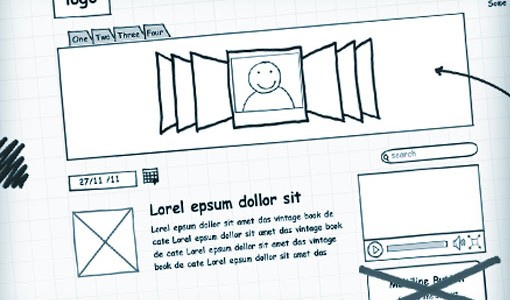
You know that fantastic idea you have for an app? The one that you know will make you millions if you only knew a designer, a programmer or a UX whiz? In our previous post we spoke of how interactive prototypes bridge the gap between wireframes (or sketches) and actual experiences you can show your
From a recent lecture, here are the basics of what design means to the User Experience. This is hardly exhaustive, but a good primer on some of the essential elements. Some buzzwords include: Skeumorphism, Flat, Gestalt, Typography – all the tools an interface designer needs to connect emotionally to an audience. Apologies, the font got
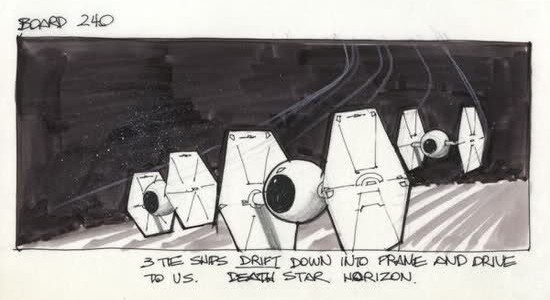
I love the idea of prototypes. They seem to embody an experiment, a risk, or an idea that could be great or could be lousy. They are, like sketches, the physical manifestation of an idea into the ‘real’ world. They allow you to stop being a creator and view something from another perspective or show
If you’ve been following the progress of the web over time, it seemed as though there were two distinct user experiences. One set of sites seemed to be based in markup and text. They were practical and hard working. Sometimes they were built with standards which meant the code, script and design were in separate
The next step after you’ve refined your value proposition and created personas is to map out the user journey. This is hard work, but it pales in comparison to realization. In fact, it’s often tempting to get right into building because planning an experience is like planning a city. Stakeholders, clients, team members, bystanders will all
How do you turn an idea into something you can build? First step, don’t start thinking about the technology or design. Your two essential starting idea ingredients are a value proposition, a service, told as a story like ‘wouldn’t it be great if a person could do x and achieve y’. Then picture a person who would
I’m back from my second year at SXSW, and the experience feels like when runners go to train in a place like Denver so when they go back to their normal elevation they have unusual energy. This is where the richest people in the world and the smartest people in the world literally rub shoulders, and while
I consider myself lucky that my first exposure to computing also introduced me to an elegant and effective computer interface. At the time, video games were in dedicated machines, with primitive graphics and joysticks, and computers were operated with a command line. The interface was a keyboard. With the command line prompt, you could launch
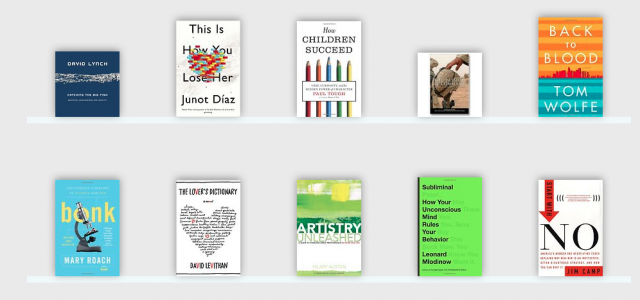
Who can deny buying a book or renting a movie based on the cover art? This art is one of the main elements used to discern one product from another. We see great designers working to make sure we have a sexy package to indicate the hopefully great content within. When we go online, that