It seemed not too long ago that most websites were designed with tools intended for print design. The venerable Photoshop or Illustrator was brought into this new medium and used to draw out the web page. I never felt satisfied with these static images, they seemed so out of step with the workflow, the patterns and the code needed to bring them to life. At the same time UX centered tools like Axure, Balsamiq, OmniGraffle, and iRise helped depict different elements of the experience, yet created a gap when each stage of the team (UX, design, and development) all preferred different tools. Each needed to be translated into another, which required the use of elaborate translation documentation. Fortunately, many companies have recognized this gap and have come up with great tools to help us all work on the same page. Literally. The new tools have also created new opportunities to view and collaborate that were not possible using static files.
Launch the tool browser to see which tool works best for your needThere are many steps to the creation process. We can break them down by levels of fidelity. Exploration uses more collaborative, verbal, quick capture tools. Sketching is taking that exploration into visual representation. Storyboarding (sometimes called wireframing) is interface oriented, but lower fidelity boxes and text, Prototyping can reflect many different fidelities up to full HTML/CSS/Javascript, and Coding can follow suit, relying more on structural decisions and adding logic and back end data. Speaking of data, this assumes most of the design work is created from data, something dynamic, and therefore we only are representing a moment in time, rather than a fixed object. Add to that the need to model many different screens, you can see why the tools needed to help the designers create this work had to evolve.
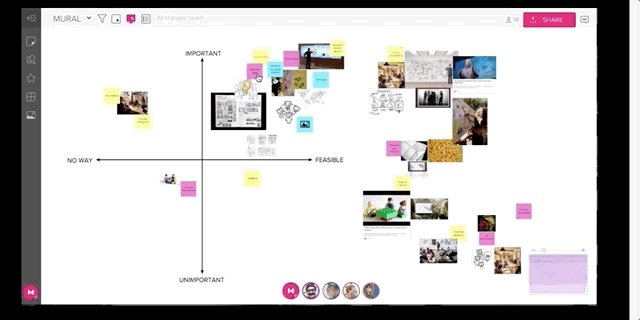
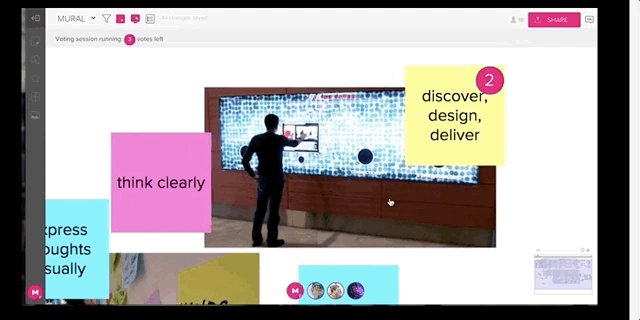
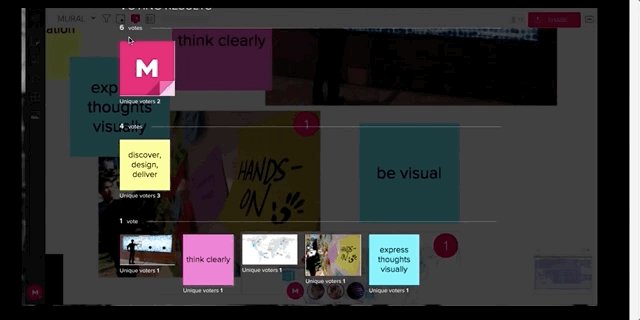
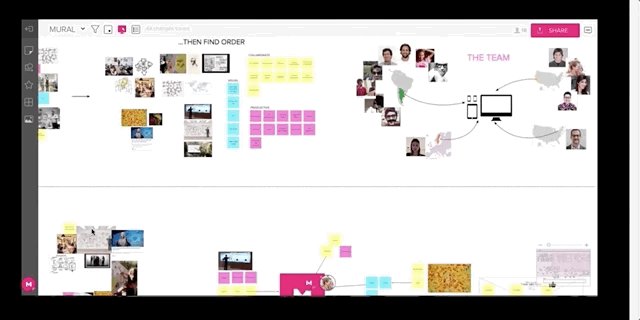
Exploration – mural.co

I have worked with many user groups capturing their ideas in post-it notes and creating maps from working sessions. The problem comes after the meeting, deciphering handwriting, trying to remember how the themes fit together. Synthesis is hard. That’s when I first fell in love with Mural.co. The ability to have everyone in the meeting manage their own contribution, it left me able to coordinate themes, see patterns, and ask deeper questions. Along with the myriad of tools, including voting, everyone can feel like they are a part of the solution. Best of all, everything is available in the cloud and archived for future use and iteration.
Runner-up: Trello
Sketching – Sketch 🙂
First of all, using pencil and paper is perfect, and hard to replace even with all the technology attempting to digitize it. Still, when text is involved, a bit more fidelity goes a long way. Sketch is a breakthrough tool. Sketch can also use the amazing Craft plugin to take JSON data (often our sketches try to figure out how to arrange or manage data) and automatically fill in the design. This feature helps enormously with making decisions on how to arrange and manage dynamic information. The symbol feature starts to identify and code repeating patterns. Plus it is a vector based drawing tool, so everything scales beautifully. Most designers have finally seen the value of working in a more native CSS friendly manner, and Sketch has led that revolution.
Runners-up: AdobeXD, Illustrator, OmniGraffle
Storyboarding – Figma.com
Forgive me for not using the common term “wireframe” but I think that term is too vague, to represent something in low fidelity – so “sketching” or early attempts at UX copywriting and layout is fun to do in Sketch. When you want to build larger scenarios, and especially like to begin to add more visual fidelity- transfer your sketch file to Figma. Figma then picks up the ball rather easily and allows the entire team to contribute. Especially as you begin to piece together the user story or journey, I find the more collaboration the better. Figma’s online environment means everyone can see, share and edit the same work. Figma also can layer on fidelity to be able to deliver to development.
Runners-up: InVision, Balsamiq
Prototyping – uxpin.com
Adding clickability, transitions, state changes are vital to experience design. How the interface reacts based on user decisions is really the point. Many tools have sprung up in this space, and others are introduced daily. The ‘sweet spot’ tends to be what device you are targeting. Mobile gets the most love, and for good reason, the mobile canvas is smaller and designing for touch is very different than for the mouse. Also, the repeatability, the components of the design that remain constant are crucial to model in this environment. Add to that standards, the brand guidelines and other HTML/CSS constraints should be tackled by the design team. It’s the time to work hard to make a consistent repeatable design. So in order of my preference, I like HTML/CSS, done in a manner that is throwaway, only for the ease of CSS3 design and animations are easier to do than in some programs. For the less technical, uxpin.com offers a thoughtful environment for all this work, including their new feature of a design library. Still, competition is fierce, so this area has the most room to grow.
Runners-up: InVision, Framer
Delivery – Figma/UxPin.
The ‘inspect’ feature reduces the need for red-lining design documentation. This is a huge time-saver, and also being online reduces the need for printed or static documentation as well that easily gets out of date. UxPin adds the ability to annotate special interactive elements along with pseud0-code. The discussion and commenting features are also invaluable. We’ve come a long way, while it’s still difficult to avoid throw-away efforts, by being able to design, iterate, and deliver in a shared online environment is a far cry from earlier efforts to talk through static comps or wires, with only a small investment in skills from the design team.
Systems / Animation- Figma.
A small update to this post from several years back (hello 2021), I’ll switch most of my recommendations to Figma. The ability to create, use and manage a design system is an entirely new concept for many teams. Figma makes it work, makes it available, and gives you overall confidence that you don’t have to switch from one environment to another to have the ‘truth’ in a rapidly changing environment like web design. Adding concepts like variants helps tremendously with the organization. Recently, they have also added some basic CSS animations to their prototyping which handles creating much-needed transitions. An essential tool.