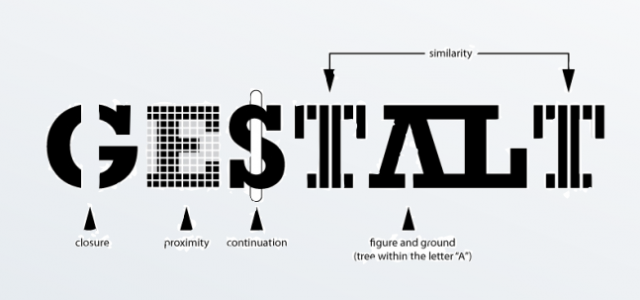
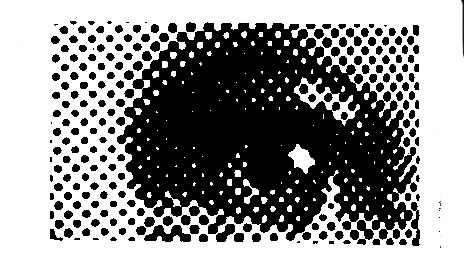
Whether or not we are considered artistic, we all have incredible visual acuity. Understanding Gestalt phenomena gives insight into the themes of how we perceive our world, and introducing these principles to your clients can help them better understand your designs and give you more coherent feedback. When we evaluate the understanding and effectiveness of
Category Archives: Interfaces
Welcome to Gestalt 2, proximity. These Bauhaus theories of perception have helped designers understand how to use innate human visual abilities to maximize their messaging for centuries. They can help you make more effective interface designs. They also help educate “I’m not a designer” clients or customers on why some design works or fails, and how to fix it. The crux
Delivering a great user experience. It’s the sign of companies that “get it”, an example for others to imitate and a way to reap profits from delighted, engaged customers. In creating real or virtual goods and services, how do you engineer a memorable experience? Tip: Its harder than it looks. Customers aren’t there in your
You know that fantastic idea you have for an app? The one that you know will make you millions if you only knew a designer, a programmer or a UX whiz? In our previous post we spoke of how interactive prototypes bridge the gap between wireframes (or sketches) and actual experiences you can show your
If you’ve been following the progress of the web over time, it seemed as though there were two distinct user experiences. One set of sites seemed to be based in markup and text. They were practical and hard working. Sometimes they were built with standards which meant the code, script and design were in separate
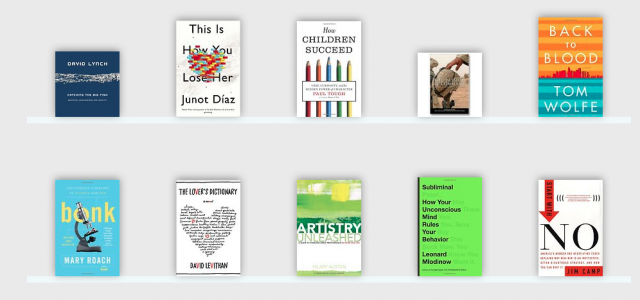
Who can deny buying a book or renting a movie based on the cover art? This art is one of the main elements used to discern one product from another. We see great designers working to make sure we have a sexy package to indicate the hopefully great content within. When we go online, that
In 2006, a developer named Jonathan del Strother created an application called “Cover Flow”. This was an amazing achievement for several reasons that are still something I think define what makes the difference between a good and great user experience. Using your phone or itunes, compare the version Jon made (in the movie) to the
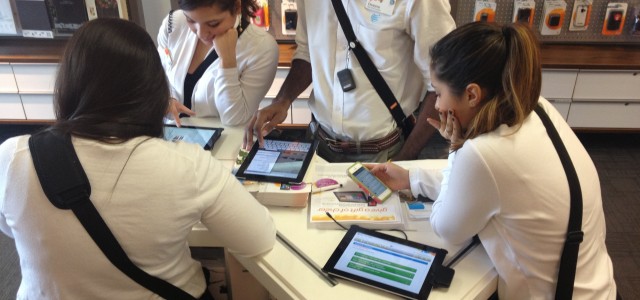
In order to do work, we create things, or disseminate information to each other. We write emails, create assets for use elsewhere. We attend meetings and document our progress. Some sell things and use Point of sale (POS) systems to facilitate payment. Most of these tasks can be accomplished easily on a tablet. Many already
It’s been a very fruitful year working with the great team at ARC/Leo Burnett. I’m grateful most of all to the brilliant, funny, and talented creative director Bass Phillips for his leadership in the many ventures we undertook this year. For the good people of Purina, we continued refinement of WagWorld.com, where people who are looking to spend
“No one will be using Flash. The world is moving to HTML5.” I was struck by this quote, supposedly coming from the the Steve during a private pep talk about Apple’s relationships with Adobe and Google. Within my industry, rich interaction goes hand in hand with Flash. It has been a personal crusade of mine