Blog Archives
I studied sculpture in art school, and been a gallery artist early in my career. Like many, the world of the internet and digital design has taken up most of my time and energy and became my vocation. Art made way for commerce. Hands-on object manipulation turned to virtual clicking, swiping and keyboarding. I was
It seemed not too long ago that most websites were designed with tools intended for print design. The venerable Photoshop or Illustrator was brought into this new medium and used to draw out the web page. I never felt satisfied with these static images, they seemed so out of step with the workflow, the patterns
Most design teams function within a project management structure. Someone is there to keep track of the deadlines, the deliverables needed, the people needed to do the work. There are many positives to this approach, although I feel bad about this job function, it’s thankless. It’s an unfortunate combination of all the responsibility and little
Where does a great user experience come from? It’s a team that consists of these 7 skills. User experience as a term is fairly new. As Don Norman explains, it encompasses everything a customer encounters when interacting with a company. Practically, this is the job of everyone at the company, so UX tends to focus
Welcome again dear friends as I describe the records that influenced me most this year. The goal of unbelievable sounds is to showcase records that are meant to be played all the way through, and the best ones you want to repeat again and again. This year it was: 10 Colin Stetson and Sara Neufeld
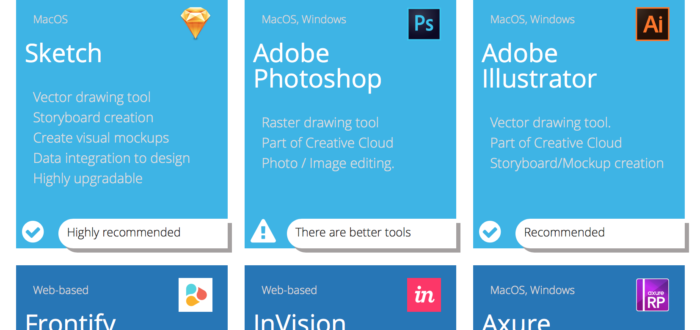
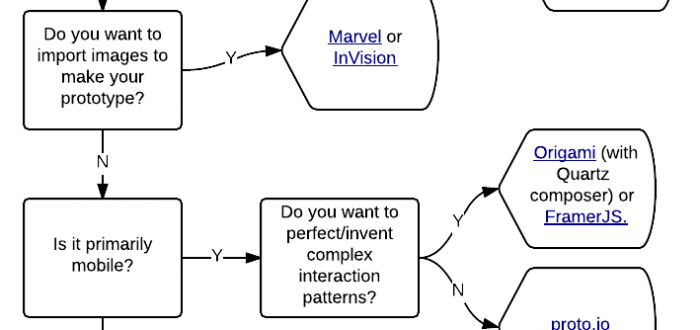
“If a picture is worth a thousand words, a prototype is worth a thousand meetings” It has been a great year for UX’ers and designers to get aboard the prototype bandwagon. For those that are just beginning, or pros that want to try something new I put together my thoughts on which tool seems to work
Happy 2015 friends! In case you wondered what unbelievable sounds I heard in 2014, here’s my best of the year podcast. Listen or download at http://functionprojects.com/unbelievablesounds/audio/2014_best.m4a 10. The Bootleg Series Vol. 11: The Basement Tapes Complete – Bob Dylan, a recovery of one of the most mythical sessions of Bob and the Band cranking out tunes. 9.