Whether or not we are considered artistic, we all have incredible visual acuity. Understanding Gestalt phenomena gives insight into the themes of how we perceive our world, and introducing these principles to your clients can help them better understand your designs and give you more coherent feedback. When we evaluate the understanding and effectiveness of
Blog Archives
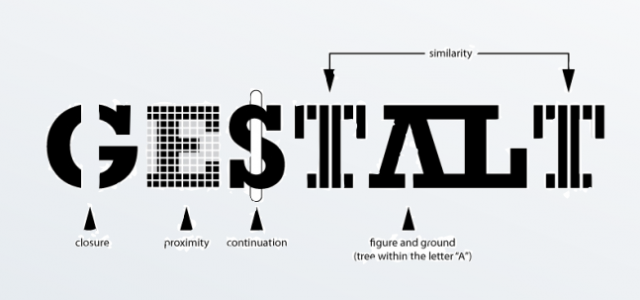
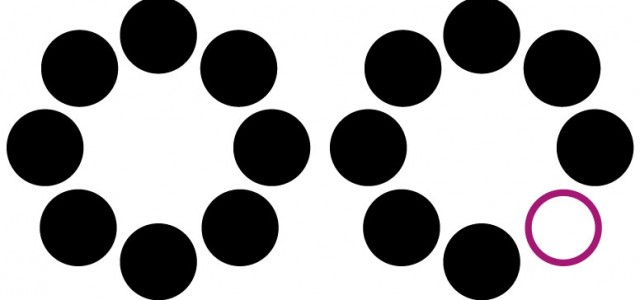
Our next fundamental gestalt principle I want to introduce is similarity. The ability to discern what elements are like each other, which are dissimilar, and also to match an elements purpose to something we expect or have learned. Much of this understanding comes from the ceaseless amount of experimentation we do as babies and young children. From understanding what shape a
Welcome to Gestalt 2, proximity. These Bauhaus theories of perception have helped designers understand how to use innate human visual abilities to maximize their messaging for centuries. They can help you make more effective interface designs. They also help educate “I’m not a designer” clients or customers on why some design works or fails, and how to fix it. The crux
If you are new to the world of design, it often feels like there are no rules, and few words that can communicate why a design is working well or poorly. Human visual perception has been honed over hundreds and thousands of years to notice and interpret visual cues in our environment with great accuracy and prejudice.
Delivering a great user experience. It’s the sign of companies that “get it”, an example for others to imitate and a way to reap profits from delighted, engaged customers. In creating real or virtual goods and services, how do you engineer a memorable experience? Tip: Its harder than it looks. Customers aren’t there in your
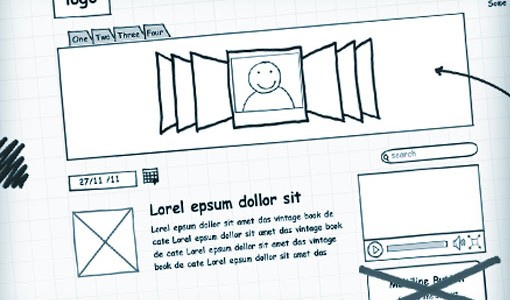
You know that fantastic idea you have for an app? The one that you know will make you millions if you only knew a designer, a programmer or a UX whiz? In our previous post we spoke of how interactive prototypes bridge the gap between wireframes (or sketches) and actual experiences you can show your
Cheers to the great tunes of 2013. Here’s my top 10! Chance the Rapper Acid Rap Velvet Underground La Cave Adventures in modern living 1968 Kurt Vile Walkin’ on a pretty daze Joe Higgs Unity is Power Opossum – Electric Hawaii Unknown Mortal Orchestra – II Dirty Beaches – Drifters/Love is the Devil Valerie June
Good music always brings on the holiday spirit. This year a lovely set of 10 cowboy christmas oldies to set your mood for the next few days before the onslaught of the Best of Unbelievable Sounds 2013 podcast! Download link – Cowboy Christmas Tunes
From a recent lecture, here are the basics of what design means to the User Experience. This is hardly exhaustive, but a good primer on some of the essential elements. Some buzzwords include: Skeumorphism, Flat, Gestalt, Typography – all the tools an interface designer needs to connect emotionally to an audience. Apologies, the font got
I love the idea of prototypes. They seem to embody an experiment, a risk, or an idea that could be great or could be lousy. They are, like sketches, the physical manifestation of an idea into the ‘real’ world. They allow you to stop being a creator and view something from another perspective or show