If you’ve been following the progress of the web over time, it seemed as though there were two distinct user experiences. One set of sites seemed to be based in markup and text. They were practical and hard working. Sometimes they were built with standards which meant the code, script and design were in separate
Blog Archives
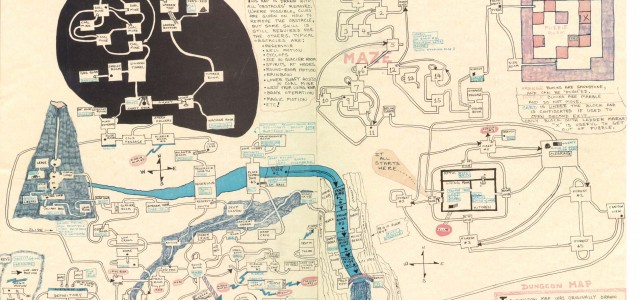
The next step after you’ve refined your value proposition and created personas is to map out the user journey. This is hard work, but it pales in comparison to realization. In fact, it’s often tempting to get right into building because planning an experience is like planning a city. Stakeholders, clients, team members, bystanders will all
How do you turn an idea into something you can build? First step, don’t start thinking about the technology or design. Your two essential starting idea ingredients are a value proposition, a service, told as a story like ‘wouldn’t it be great if a person could do x and achieve y’. Then picture a person who would
I’m back from my second year at SXSW, and the experience feels like when runners go to train in a place like Denver so when they go back to their normal elevation they have unusual energy. This is where the richest people in the world and the smartest people in the world literally rub shoulders, and while
I consider myself lucky that my first exposure to computing also introduced me to an elegant and effective computer interface. At the time, video games were in dedicated machines, with primitive graphics and joysticks, and computers were operated with a command line. The interface was a keyboard. With the command line prompt, you could launch
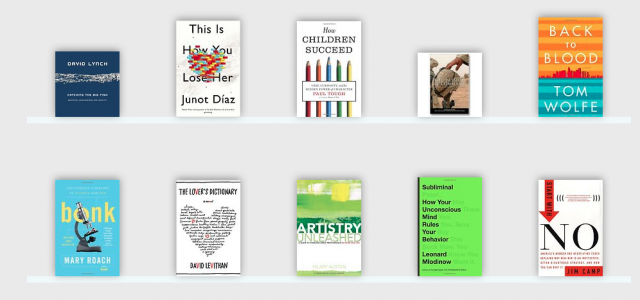
Who can deny buying a book or renting a movie based on the cover art? This art is one of the main elements used to discern one product from another. We see great designers working to make sure we have a sexy package to indicate the hopefully great content within. When we go online, that
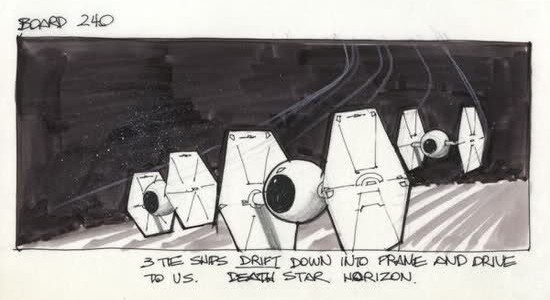
In 2006, a developer named Jonathan del Strother created an application called “Cover Flow”. This was an amazing achievement for several reasons that are still something I think define what makes the difference between a good and great user experience. Using your phone or itunes, compare the version Jon made (in the movie) to the
Welcome to a new years celebration of some records that really inspired me for 2012 Or download it at Unbelievable Sounds Lotus Plaza Spooky Action at a Distance Daughn Gibson All Hell Tame Impala Lonerism Japandroids Celebration Rock Grimes Visions Yeasayer Fragrant World The Sea and Cake Runner Ariel Pink Mature Themes Donnie and Joe
In an attempt to get this out to people who may like this, I’ve put a podcast section in my ‘main’ blog. And with soundcloud, I’m hoping to get some feedback on these formative episodes. So, stay tuned, my best of year is coming soon, along with the new US episode “distortion”. For those wishing
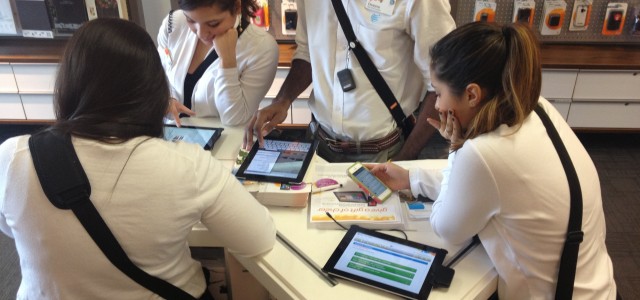
In order to do work, we create things, or disseminate information to each other. We write emails, create assets for use elsewhere. We attend meetings and document our progress. Some sell things and use Point of sale (POS) systems to facilitate payment. Most of these tasks can be accomplished easily on a tablet. Many already